Difference between revisions of "Erste Schritte im DHVLab"
From DHVLab
(→Teams (Mattermost)) |
(→Virtueller Desktop) |
||
| Line 8: | Line 8: | ||
[[File:Dhvlab quit.jpg|200px|thumb|frame|Abb. 7: DHVLab beenden]] | [[File:Dhvlab quit.jpg|200px|thumb|frame|Abb. 7: DHVLab beenden]] | ||
== Virtueller Desktop == | == Virtueller Desktop == | ||
| − | Der [https://dhvlab.gwi.uni-muenchen.de/ | + | Der [https://dhvlab.gwi.uni-muenchen.de/desktop/#/ Virtuelle Desktop] ist eines der zentralen Module des DHVLab. <br /> |
Sollten '''Probleme bei der Benutzung des virtuellen Desktop''' auftreten, verwenden Sie bitte den '''Browser [https://www.google.de/chrome/browser/desktop/ Google Chrome]'''. | Sollten '''Probleme bei der Benutzung des virtuellen Desktop''' auftreten, verwenden Sie bitte den '''Browser [https://www.google.de/chrome/browser/desktop/ Google Chrome]'''. | ||
<br /> | <br /> | ||
| − | * Melden Sie sich durch Eingabe Ihres Nutzernamens und Kennworts an ('''Abb. 1''') | + | * Wählen Sie zunächst eine beliebige Instanz des Virtuellen Desktops aus, die Sie unter "Alle Verbindungen" aufgelistet sehen. Es stehen Desktop-Instanzen in verschiedenen Auflösungen bereit, die den Bedürfnissen Ihres Endgeräts entsprechend angepasst sind. |
| + | * Melden Sie sich durch Eingabe Ihres Nutzernamens (klein geschrieben!) und Kennworts an ('''Abb. 1''') | ||
* Nach erfolgreicher Anmeldung erscheint der '''''virtuelle Desktop''''', eine "handelsübliche" Linux-Umgebung. | * Nach erfolgreicher Anmeldung erscheint der '''''virtuelle Desktop''''', eine "handelsübliche" Linux-Umgebung. | ||
| − | * Über den '''''Startbutton''''' (unten links) gelangen Sie ins Hauptmenü. Dort finden Sie den '''''Filemanager''''' ('''Abb. 2'''), der der Verwaltung Ihrer Dateien und Inhalte dient. Über den Filemanager haben Sie Zugriff auf Ihre ''''' | + | * Über den '''''Startbutton''''' (unten links) gelangen Sie ins Hauptmenü. Dort finden Sie den '''''Filemanager''''' ('''Abb. 2'''), der der Verwaltung Ihrer Dateien und Inhalte dient. Über den Filemanager haben Sie auch Zugriff auf Ihre '''''Cloud''''' (Einrichten der Cloud siehe unten). |
| − | * Über das Hauptmenü gelangen Sie im Bereich '''''Applications''''' ('''Abb. 3''') zu der bereits für Sie vorinstallierten Software | + | * Über das Hauptmenü gelangen Sie im Bereich '''''Applications''''' ('''Abb. 3''') zu der bereits für Sie vorinstallierten Software, beispielsweise: |
** [[Die Entwicklungsumgebung RStudio]] (im Ordner "Development") | ** [[Die Entwicklungsumgebung RStudio]] (im Ordner "Development") | ||
** [http://dhvlab.gwi.uni-muenchen.de/index.php/Einf%C3%BChrung_in_die_Tabellenkalkulation_(Calc) LibreOffice] (Word, Spreadsheet (= Excel), Presentation, Draw, Database Development) (im Ordner "Office") | ** [http://dhvlab.gwi.uni-muenchen.de/index.php/Einf%C3%BChrung_in_die_Tabellenkalkulation_(Calc) LibreOffice] (Word, Spreadsheet (= Excel), Presentation, Draw, Database Development) (im Ordner "Office") | ||
| − | ** Text-Editoren '''Kate''' und '''GVIM''' (im Ordner "Utilities") | + | ** Text-Editoren wie '''Kate''' und '''GVIM''' (im Ordner "Utilities") |
* Weitere '''Tools''' finden Sie über die Schaltfläche "Anwendungen" auf dem Desktop des DHVLab ('''Abb. 4'''), u.a.: | * Weitere '''Tools''' finden Sie über die Schaltfläche "Anwendungen" auf dem Desktop des DHVLab ('''Abb. 4'''), u.a.: | ||
** [[Gephi]] | ** [[Gephi]] | ||
| Line 23: | Line 24: | ||
** [[AntConc]] | ** [[AntConc]] | ||
** [[epcEdit]] (XML-Editor) | ** [[epcEdit]] (XML-Editor) | ||
| − | * '''Konsole starten''': Geben Sie in die Suchmaske den Begriff "''Konsole''" ein und starten sie die ''Shell'' ('''Abb. 5 u. 6''' | + | * '''Konsole starten''': Geben Sie in die Suchmaske den Begriff "''Konsole''" ein und starten sie die ''Shell'' ('''Abb. 5 u. 6''') |
* '''Abmeldung''': Zur Abmeldung aus dem DHVLab klicken Sie auf die '''Schaltfläche "Desktop"''' (oben rechts), anschließend im Dropdown-Menü auf "Leave" ('''Abb. 7'''). Es öffnet sich ein Fenster; durch das Klicken auf "Logout" erfolgt die Abmeldung vom System. Alternativ können Sie auch einfach das Browserfenster schließen. | * '''Abmeldung''': Zur Abmeldung aus dem DHVLab klicken Sie auf die '''Schaltfläche "Desktop"''' (oben rechts), anschließend im Dropdown-Menü auf "Leave" ('''Abb. 7'''). Es öffnet sich ein Fenster; durch das Klicken auf "Logout" erfolgt die Abmeldung vom System. Alternativ können Sie auch einfach das Browserfenster schließen. | ||
* Änderung der '''Auflösung''': Wenn sie die Bildschirmauflösung anpassen möchten, gehen Sie wie folgt vor: Startbutton → Rechner → Systemeinstellungen (dort im unteren Drittel) → Anzeige und Monitor → graues Kästchen in der Bildmitte mit drei Symbolen → Klicken Sie auf das rechte Symbol und wählen Sie die gewünschte Auflösung aus ('''Abb. 8''') | * Änderung der '''Auflösung''': Wenn sie die Bildschirmauflösung anpassen möchten, gehen Sie wie folgt vor: Startbutton → Rechner → Systemeinstellungen (dort im unteren Drittel) → Anzeige und Monitor → graues Kästchen in der Bildmitte mit drei Symbolen → Klicken Sie auf das rechte Symbol und wählen Sie die gewünschte Auflösung aus ('''Abb. 8''') | ||
<br /> | <br /> | ||
'''Bitte beachten Sie''', dass das '''Schließen des Browsers immer zum Abbruch sämtlicher laufender Prozesse des DHVLab führt!''' Achten Sie darauf, dass das '''Browserfenster stets geöffnet bleibt''', solange Sie Ihre aktuellen Arbeiten nicht abgeschlossen haben. | '''Bitte beachten Sie''', dass das '''Schließen des Browsers immer zum Abbruch sämtlicher laufender Prozesse des DHVLab führt!''' Achten Sie darauf, dass das '''Browserfenster stets geöffnet bleibt''', solange Sie Ihre aktuellen Arbeiten nicht abgeschlossen haben. | ||
| + | <br /> | ||
| + | <br /> | ||
| + | '''Problembehebung "schwarzer Bildschirm" nach Anmeldung''': Hin und wieder kommt es vor, dass der Virtuelle Desktop trotz ordnungsgemäßer Eingabe der Anmeldedaten schwarz bleibt, sprich nicht wie gewünscht startet. Dieses Problem tritt dann auf, wenn im Hintergrund noch unbemerkte Prozesse laufen. Sie können dieses Problem wie folgt beheben: | ||
| + | <br /> | ||
| + | Wählen Sie unter [https://dhvlab.gwi.uni-muenchen.de/desktop/#/] - "Alle Verbindungen" die Instanz "Téchne SSH" aus. Geben Sie nun folgendes Kommando ein: killall -sSIGKILL -u [Benutzername] <br /> | ||
| + | Bestätigen Sie mit der Eingabetaste. Anschließend werden Sie nach Ihrem Passwort gefragt, dass Sie ebenfalls mit der Eingabetaste bestätigen. Nun können Sie das Fenster schließen und sich über die gewünschte Desktop-Instanz einloggen. | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
Revision as of 17:38, 9 June 2020
Nach Registrierung und Freischaltung durch die Dozentin/den Dozenten des von Ihnen belegten Kurses haben Sie Zugriff auf die einzelnen Komponenten des DHVLab (u.a. Virtueller Desktop, MySQL-Datenbank, OwnCloud, WordPress-Umgebung, Teams). Um Ihnen den Einstieg in die Arbeit mit dem DHVLab zu erleichtern, werden die wichtigsten Komponenten im Folgenden kurz vorgestellt:
Contents
Virtueller Desktop
Der Virtuelle Desktop ist eines der zentralen Module des DHVLab.
Sollten Probleme bei der Benutzung des virtuellen Desktop auftreten, verwenden Sie bitte den Browser Google Chrome.
- Wählen Sie zunächst eine beliebige Instanz des Virtuellen Desktops aus, die Sie unter "Alle Verbindungen" aufgelistet sehen. Es stehen Desktop-Instanzen in verschiedenen Auflösungen bereit, die den Bedürfnissen Ihres Endgeräts entsprechend angepasst sind.
- Melden Sie sich durch Eingabe Ihres Nutzernamens (klein geschrieben!) und Kennworts an (Abb. 1)
- Nach erfolgreicher Anmeldung erscheint der virtuelle Desktop, eine "handelsübliche" Linux-Umgebung.
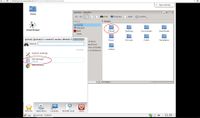
- Über den Startbutton (unten links) gelangen Sie ins Hauptmenü. Dort finden Sie den Filemanager (Abb. 2), der der Verwaltung Ihrer Dateien und Inhalte dient. Über den Filemanager haben Sie auch Zugriff auf Ihre Cloud (Einrichten der Cloud siehe unten).
- Über das Hauptmenü gelangen Sie im Bereich Applications (Abb. 3) zu der bereits für Sie vorinstallierten Software, beispielsweise:
- Die Entwicklungsumgebung RStudio (im Ordner "Development")
- LibreOffice (Word, Spreadsheet (= Excel), Presentation, Draw, Database Development) (im Ordner "Office")
- Text-Editoren wie Kate und GVIM (im Ordner "Utilities")
- Weitere Tools finden Sie über die Schaltfläche "Anwendungen" auf dem Desktop des DHVLab (Abb. 4), u.a.:
- Gephi
- TreeTagger
- AntConc
- epcEdit (XML-Editor)
- Konsole starten: Geben Sie in die Suchmaske den Begriff "Konsole" ein und starten sie die Shell (Abb. 5 u. 6)
- Abmeldung: Zur Abmeldung aus dem DHVLab klicken Sie auf die Schaltfläche "Desktop" (oben rechts), anschließend im Dropdown-Menü auf "Leave" (Abb. 7). Es öffnet sich ein Fenster; durch das Klicken auf "Logout" erfolgt die Abmeldung vom System. Alternativ können Sie auch einfach das Browserfenster schließen.
- Änderung der Auflösung: Wenn sie die Bildschirmauflösung anpassen möchten, gehen Sie wie folgt vor: Startbutton → Rechner → Systemeinstellungen (dort im unteren Drittel) → Anzeige und Monitor → graues Kästchen in der Bildmitte mit drei Symbolen → Klicken Sie auf das rechte Symbol und wählen Sie die gewünschte Auflösung aus (Abb. 8)
Bitte beachten Sie, dass das Schließen des Browsers immer zum Abbruch sämtlicher laufender Prozesse des DHVLab führt! Achten Sie darauf, dass das Browserfenster stets geöffnet bleibt, solange Sie Ihre aktuellen Arbeiten nicht abgeschlossen haben.
Problembehebung "schwarzer Bildschirm" nach Anmeldung: Hin und wieder kommt es vor, dass der Virtuelle Desktop trotz ordnungsgemäßer Eingabe der Anmeldedaten schwarz bleibt, sprich nicht wie gewünscht startet. Dieses Problem tritt dann auf, wenn im Hintergrund noch unbemerkte Prozesse laufen. Sie können dieses Problem wie folgt beheben:
Wählen Sie unter [1] - "Alle Verbindungen" die Instanz "Téchne SSH" aus. Geben Sie nun folgendes Kommando ein: killall -sSIGKILL -u [Benutzername]
Bestätigen Sie mit der Eingabetaste. Anschließend werden Sie nach Ihrem Passwort gefragt, dass Sie ebenfalls mit der Eingabetaste bestätigen. Nun können Sie das Fenster schließen und sich über die gewünschte Desktop-Instanz einloggen.
Hinweis zu Software und Tools:
Sämtliche, für die Anwendung im Seminar vorgesehene Software finden Sie bereits im System vorinstalliert. Eine eigenständige Installation von Software durch die Benutzer ist nicht vorgesehen; da es sich um eine virtuelle Umgebung handelt, werden von Ihnen vorgenommene Installationen beim nächsten Neustart des Systems verworfen (Ihre Daten bleiben selbstverständlich erhalten!). Wenden Sie sich daher mit Software- und Toolwünschen direkt an Ihre/n Dozentin/Dozenten.
Hinweis zu Copy&Paste:
Sie möchten Text/Code aus der virtuellen Umgebung auf ihrem lokalen Rechner weiterverarbeiten oder im umgekehrten Fall Text/Code von ihrem lokalen Rechner in die virtuelle Maschine transferieren? Gehen Sie hierzu wie folgt vor:
- Virtuelle Umgebung → lokaler Rechner: In diesem Fall markieren Sie den gewünschten Text, drücken die Tastenkombination Strg+C und fügen ihn auf ihrem lokalen Rechner mit der Tastenkombination Strg+V in einem Programm ihrer Wahl ein.
- Lokaler Rechner → Virtuelle Umgebung: In diesem Fall ist ein Zwischenschritt erforderlich. Markieren Sie zunächst den gewünschten Text auf Ihrem lokalen Rechner. Gehen Sie anschließend in die Virtuelle Umgebung. Drücken Sie nun die Tastenkombination Strg+Shift+Alt. Es öffnet sich ein Eingabefeld. Fügen Sie dort Ihren Text mit der Tastenkombination Strg+V ein. Schließen Sie nun das Eingabefeld, wiederum mit der Tastenkombination Strg+Shift+Alt. Anschließend können Sie mit der Tastenkombination Strg+V den Text an der gewünschten Stelle einfügen.
MySQL-Datenbank
Mit der Anmeldung im DHVLab wurde für Sie automatisch eine persönliche Datenbank im Datenbankmanagementsystem phpMyAdmin angelegt. In dieser Datenbank können Sie ab sofort Tabellen anlegen, Daten importieren und modellieren (Vgl. das Manual zur Einführung in die Arbeit mit Datenbanken). Darüber hinaus haben Sie Lesezugriff auf öffentliche Datenbanken, in denen Ihr Kursleiter/Ihre Kursleiterin für Sie Forschungsdaten zur Arbeit im Seminar vorhält.
Das Datenbankmanagementsystem phpMyAdmin öffnen Sie mit Klick auf "Datenrepositorium". Sie können auf phpMyAdmin auch über den Browser innerhalb des DHVLab zugreifen. Öffnen Sie hierzu den Browser (standardmäßig ist ein Google Chrome-Browser installiert) über das Hauptmenü. Geben Sie in die Adresszeile folgenden Link ein:
web.dmz.dhvlab.fo/sql
Melden Sie sich wie gewohnt mit Ihren Benutzerdaten an (Abb. 8).
Im Datenbankmanagementsystem phpMyAdmin befinden sich in der linken Spalte die verfügbaren Datenbanken:
- Ihre persönliche Datenbank ("labuser_mmustermann")
- Für Ihren Kurs angelegte Datenbanken mit Lesezugriff, z.B. "all_art_moma" (Daten des Museum of Modern Art)
OwnCloud
Die OwnCloud ist Ihr persönlicher Datenspeicher, der es Ihnen ermöglicht, jederzeit und überall auf Ihre Daten zuzugreifen (ähnlich Dropbox, LRZ Sync&Share). Hierfür stehen Ihnen 200 MB zur Verfügung. Es wird empfohlen, die OwnCloud als Standardverzeichnis zum Speichern Ihrer Dateien auszuwählen. Eine Bearbeitung der in LibreOffice erstellten Dateien mit Microsoft Office-Anwendungen (und umgekehrt) ist problemlos möglich.
Die OwnCloud kann direkt über den Browser aufgerufen werden (Abb. 10). Das Teilen von Daten (optional mit Passwortschutz) mit anderen Benutzern ist möglich (Abb. 11).
Für die Arbeit mit der OwnCloud im Virtuellen Desktop wird das Einrichten eines lokalen OwnCloud-Ordners empfohlen. Um eine dauerhafte Verbindung zu Ihrer OwnCloud herzustellen, gehen Sie wie folgt vor:
Klicken Sie auf das Start → Dienstprogramme → ownCloudDesktop.client (Ordner-Synchronisation) (Abb. 12). Es öffnet sich ein Fenster, in dem Sie gebeten werden, Ihr Benutzer-Passwort einzugeben. Sollten vorab (und danach) KDE-Dialogfenster auftreten, können Sie diese mit Klick auf "Abbrechen" schließen. Nach Eingabe des Passworts synchronisiert sich die Cloud und in der Kontrollleiste erscheint unten rechts das Cloud-Symbol.
Ab sofort können Sie in Ihrem Persönlichen Ordner → Cloud Daten für den Export aus dem Virtuellen Desktop ablegen oder Daten verwenden, die Sie über die Cloud im Browser importiert haben.
Wenn Sie über einen ownCloud Client auf Ihrem lokalen Rechner verfügen (Download: https://owncloud.com/de/download/ → Bereich "ownCloud Desktop Clients"), können Sie die Cloud des DHVLab mit diesem synchronisieren, um Dateien bequem in den Virtuellen Desktop zu importieren bzw. aus diesem zu exportieren.
Geben Sie hierzu die URL der DHVLab-Cloud in das Feld "Serveradresse" im Verbindungsdialog ein (Abb. 13). Anschließend werden Sie nach Ihren DHVLab-Anmeldedaten gefragt.
Wählen Sie einen Ordner auf Ihrem lokalen Rechner aus, den Sie künftig als Ordner für den Datentransfer verwenden möchten.
Nun können Sie auf Ihrem lokalen Rechner Dateien in diesen Ordner transferieren (Abb. 14). Diese stehen unmittelbar danach in Ihrem ownCloud-Ordner auf dem Virtuellen Desktop (Persönlicher Ordner → cloud) zur Verfügung.
Umgekehrt können Sie selbstverständlich auch Dateien in den ownCloud-Ordner auf dem Virtuellen Desktop ziehen, die anschließend auf Ihrem lokalen Rechner zur Verfügung stehen.
WordPress-Umgebung
Die Landing Page des DHVLab-Blogs (Abb. 13) gestaltet sich derzeit noch recht schlicht. Es finden sich zwei Rubriken, die "Labs"-Übersicht mit allen verfügbaren Unterseiten für die aktuell laufenden Kurse, und der LogIn-Bereich. Dort können Sie sich mit Ihren bekannten Anmeldedaten einloggen.
Backend des Blogs - das "Dashboard"
Wenn Sie schon einmal mit einem Content-Management-System (CMS) gearbeitet haben, werden Sie sich rasch im CMS-System WordPress zurechtfinden. Aber auch alle 'Neulinge' werden dank der intuitiven Bedienung keine Probleme haben.
Sobald Sie sich eingeloggt haben, gelangen Sie auf die Übersichtsseite ("Dashboard") des Backend des Blogs (als Gegenpart zum Frontend, der sichtbaren Oberfläche).
Oben rechts gelangen Sie mit einem Klick auf ihre persönliche Profilseite. Dort können Sie u.a. Ihren Namen/Nicknamen ändern oder eine Kontaktemailadresse angeben. In das Frontend gelangen Sie stets über einen Klick auf "DHVLab Blog" in der linken oberen Ecke.
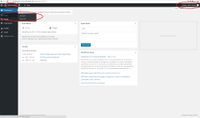
Der wichtigste Bereich für die Arbeit mit dem Blog im Rahmen einer Lehrveranstaltung ist die Rubrik "Posts". Dort gelangen Sie zunächst zu einer Übersicht über die neuesten angelegten Posts. Dabei wird (von links nach rechts) angezeigt:
Titel, Autor, Kategorie, Tags, übergeordnetes Lab, Datum
Erstellen des ersten eigenen Blogeintrags
Um einen neuen Eintrag anzulegen, klicken Sie auf "Add new".
Geben Sie zunächst eine Überschrift ein, zum Beispiel den Namen Ihres Referatsthemas. Durch Ihre Eingabe wird automatisch eine dauerhafte URL (Permalink) erstellt; diese können Sie ggf. anpassen (Edit). Wählen Sie im Anschluss unten rechts das Lab aus, in dem der Beitrag erscheinen soll; in unserem Fall "Dürer Digital". Im Kästchen darüber finden sich Informationen zu dem im Entstehen begriffenen Blogeintrag (Status, Sichtbarkeit, Veröffentlichungsdatum). Wiederum darüber findet sich die "WordPress Access Control". Dort können Sie einstellen, ob nur registrierte Benutzer Zugriff auf Ihren Post erhalten sollen. Da wir den Zugriff öffentlich belassen möchten, muss hier nichts angeklickt werden.
In der Mitte befindet sich der Bereich für die Eingabe des Hauptinhalts. Dieser ist standardmäßig auf "Visual" eingestellt und kommt damit einer Word-Eingabemaske nahe. In manchen Fällen kann es sinnvoll sein, auf "Text" umzustellen. Es wird damit der Text mit seinen Formatierungen in Hypertext ausgegeben.
Mögliche Anwendungsfälle:
- Copy-Paste eines Blog-Posts, ohne Gefahr zu laufen, dass Formatierungen verloren gehen
- Einbinden von Hypertext einer anderen Webseite
- Vornehmen einer Formatierung, die nicht im Standardrepertoire der visuellen WordPress-Anzeige vorhanden ist
Kehren wir zur visuellen Eingabe zurück. Sie können beliebigen Text in das Eingabefeld eingeben oder hineinkopieren. Diesen können Sie Ihren Vorstellungen entsprechend formatieren. Hierzu bietet Ihnen WordPress eine Reihe an Möglichkeiten in der Toolbar über dem Eingabefeld. Ein Klick auf den Button ganz rechts ("Toolbar Toggle") klappt eine weitere Zeile mit Gestaltungstools aus. Ihren Blogeintrag können Sie jederzeit über das Feld "Preview" als Entwurf ansehen. An dieser Stelle möchten wir uns jedoch nicht mit Gestaltungsfragen aufhalten; probieren Sie am Besten die verschiedenen Möglichkeiten aus. Lediglich ein Wort zum Einbinden von Links:
- Verweise auf externe Angebote sollten in einem neuen Tab geöffnet werden, damit die Besucher Ihres Eintrages nicht weggeleitet werden.
- Interne Verweise innerhalb des Blogs sollten dagegen ohne neuen Tab eingerichtet werden.
Die jeweilige Einstellung nehmen Sie vor, indem Sie auf das Zahnradsymbol ("Link options") klicken und einen Haken bei "open link in a new tab" setzen/entfernen.
Generelle Hinweise zur Erstellung eines Blogbeitrags
- "Jedes Komma wäre lieber ein Punkt" - Kurze Sätze erhöhen die Lesbarkeit
- "Link as you can" - Verlinkungen erhöhen die eigene Sichtbarkeit und bieten ein zusätzliches Informationsangebot
- Verwenden Sie, wo dies möglich ist, anstelle von Fließtext ordnende Elemente wie Aufzählungen
- "Ein Bild sagt mehr als tausend Worte" - Abbildungen oder Diagramme lockern Ihren Beitrag auf
- Bieten Sie Ihre Informationen als PDF-Download (z.B. Referathandout, Flyer, Tagungsprogramm) an, stets mit Hinweis auf die Dateigröße (v.a. für Nutzer eines Smartphones von Interesse)
Wenn Sie Ihren Beitrag nach Abschluss aller Arbeiten am Text veröffentlichen möchten, klicken Sie auf den blauen Button "Publish". Möchten Sie Ihren Beitrag zu einem späteren Zeitpunkt überarbeiten, klicken Sie auf den Button "Update", der fortan anstelle des Publish-Buttons angezeigt wird. Mit einem Klick auf den Button "View Post" können Sie sich den Beitrag ansehen.
Weiterführende Informationen zur Arbeit mit WordPress finden Sie in der offiziellen Dokumentation.
Teams (Mattermost)
Beim Modul Teams handelt es sich um eine eigenständige Instanz des webbasierten Instant-Messaging-Dienstes Mattermost. Mattermost bietet Ihnen die Möglichkeit, die Kommunikation im Rahmen eines Kurses oder eines Forschungsprojekts strukturiert und zielorientiert zu betreiben. Hierfür besteht die Möglichkeit beliebig viele Kanäle (Channels) für unterschiedliche Themenbereiche einzurichten, die für Ihr Vorhaben sinnvoll erscheinen. Gleichzeitig können Sie auch in persönlichen Chats mit einzelnen Teammitgliedern in Kontakt treten.
Selbstverständlich können in den einzelnen Chats nicht nur Textnachrichten versandt werden, sondern auch Daten in allen gängigen Dateiformaten. Die Daten werden hier langfristig verfügbar gehalten. Dadurch kann die mitunter umständliche und unübersichtliche E-Mail-Kommunikation zurückgefahren werden.
Ein wesentlicher Vorteil der Mattermost-Instanz im DHVLab gegenüber vergleichbaren Angeboten (z.B. Slack): Sämtliche (Kommunikations-)Daten werden auf den Servern des DHVLab gespeichert und nicht auf Servern privater Anbieter (mitunter in Staaten mit anderen Datenschutzstandards). Die Kommunikation im DHVLab-Mattermost ist damit DSGVO-konform.
Ein Team einrichten
Jede/r registrierte DHVLab-Nutzer/in kann neue Teams anlegen. In der Regel ist es sinnvoll, dass der/die jeweilige Lab-Admin ein Team für sein/ihr Lab anlegt. Klicken Sie hierzu auf das Modul Teams (https://teams.dhvlab.org/login). Klicken Sie anschließend auf die Schaltfläche GitLab (der Umweg über GitLab ist der Tatsache geschuldet, dass (noch) nicht die Mattermost-Enterprise Version verwendet wird) (Abb. 17).
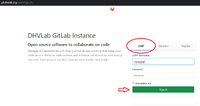
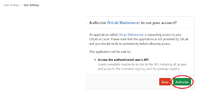
Melden Sie sich dann mit Ihren DHVLab-Benutzerdaten an (Abb. 18) und aktivieren Sie anschließen Mattermost durch Klick auf die entsprechende Schaltfläche. (Abb. 19)
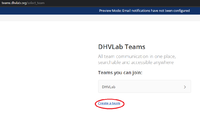
Im nächsten Schritt können Sie ein neues Team anlegen (Abb. 20). Wählen Sie hierzu einen passenden Teamnamen aus. Darauf hin werden Sie gebeten, die zugehörige URL anzupassen (erlaubt sind Kleinbuchstaben und Bindestrich).
Nun haben Sie Ihr Team erstellt und werden durch ein kleines Tutorial in die wesentlichen Funktionalitäten des Programms eingeführt.
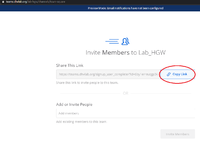
Um nun Ihren Studierenden oder Projektkolleginnen und Projektkollegen Zugang zu Ihrem Team zu geben, klicken Sie auf das "Drei Balken"-Menü neben Ihrem Labnamen und dort auf "Invite People". (Abb. 21)
Kopieren Sie den dort befindlichen Link und schicken Sie ihn an den Personenkreis, der Zugriff zum Team erhalten soll.
In der Zwischenzeit können Sie schon damit beginnen, neue Kanäle einzurichten.
Einem Team beitreten
Registrieren Sie sich zunächst am DHVLab, um alle Komponenten der Plattform, darunter auch Teams, verwenden zu können. Wählen Sie bei der Registrierung das Lab aus, an dem Sie teilnehmen möchten.
Sobald Sie einen Link zur Einladung in ein Team erhalten haben, können Sie diesem beitreten. Klicken Sie auf den Link und melden Sie sich mit Ihren DHVLab-Benutzerdaten an.
Tipp: Im Menü → Account Settings → General können Sie den angezeigten Namen anpassen, unter → Display können Sie die Sprache (z.B. auf Deutsch) umstellen.